Das Hamburger Unternehmen wegbo hat seinen Service erweitert. Ein Homepage-Baukasten ergänzt nun die Kernprodukte Webhosting und Managed Server. Alle Vor- und Nachteile zu den Leistungen des mehrfach ausgezeichneten Anbieters hier im Test.
Die technische Basis des Baukastensystems entspricht modernen Standards und ist im Vergleich zu etablierten Anbietern wie Wix und Jimdo absolut konkurrenzfähig. Webgo nutzt für seinen Baukasten nämlich die Software des auf Homepage-Editoren spezialisierten US-Unternehmens duda. Die Nutzerführung wurde dafür an die Gegebenheiten des deutschsprachigen Marktes angepasst. Neben webgo bietet auch IONOS (by 1&1) seinen Kunden die selbe Baukasten-Software unter einem anderen Namen an.Das Produkt an sich ist also ausgereift.
Große Template-Auswahl
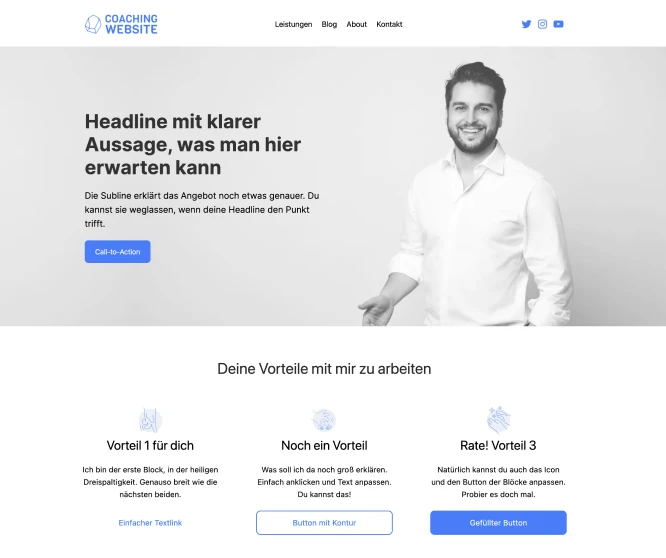
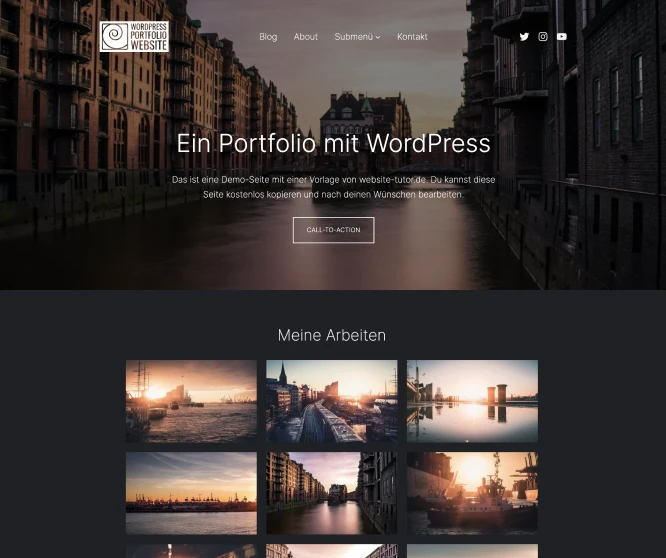
Bereits mit der Registrierung wählst du eine Gestaltungsvorlage. Dafür gibt es eine gefühlt unendliche Liste mit Branchen-spezifischen Templates samt Beispiel-Inhalten. Genau genommen umfasst die Auswahl 104 Designs, die sich aber alle aus den selben Elementen zusammensetzen: Navigation, Aufmacher (aus Titel und Bild), beliebig viele Content-Blöcke (Bild/Text), einem Kontaktformular und einer Karte. Dabei variieren Bilder, Farben und Anordnung der Seitenbestandteile passend zum Genre der gewählten Vorlage.
Nachteilig ist, dass eine am Anfang gewählte Vorlage nicht im ganzen gewechselt werden kann, um eine andere auszuprobieren. Gefällt einem das Ergebnis gar nicht, lassen sich aber alle Elemente wie Menü, Text und Bild-Blöcke im Einzelnen tauschen. Auch die Farben und Schriftarten, sowie Größen und Abstände können nach den eigenen Vorstellungen angepasst werden.
Ein wenig stört mich schon, dass es keine einfache Vorschau auf die Gesamterscheinung der einzelnen Templates gibt. Die grafische Ansicht der Startseite auf verschiedenen Geräten wie Smartphone, Tablet und Desktop (Siehe Animation oben) hilft bei der Vorauswahl. Das ist mir für eine Entscheidung noch zu wenig. Es gibt zwar eine Option sich jedes Template in Funktion als nicht-registierter Nutzer anzuschauen, aber der Prozess ist sperrig und es fehlt mir eine klare Nutzerführung. Nach dem dritten Template hatte ich keine Lust mehr auf den Vor-und-zurück-Prozess bei dem jedes mal eine Beispielseite im gewählten Stil generiert wird. Und allein auf Basis der grafischen Vorschau kann die Auswahl des Templates mit den thematisch passenden Inhalten nur begrenzt zufriedenstellend erfolgen.
Intuitive Bedienung mit nützlichen Vorlagen
Die Bedienung ist intuitiv und schnell verinnerlicht. Es ist vergleichbar mit der Formatierung von Dokumenten in Microsoft Word. Jedes Element lässt sich markieren und dann über eine Palette von Werkzeugen bearbeiten. Wirklich gut finde ich die Platzierung der Beispielinhalte – das bietet einen leichten Einstieg.

Fazit
In der kostenlosen Testversion lässt sich bereits ein Gefühl dafür entwickeln, wie ich mit der Bedienung des Webseiten-Editors zurechtkomme. Der Homepage Baukasten von webgo bietet alles Notwendige zur Erstellung einer Website die auch für mobile Endgeräte optimiert ist. Der Einstieg könnte allerdings eleganter sein. Hier muss die Nutzerführung bei der Auswahl der Templates optimiert werden,