Eine Anleitung zur Integration des Google Tag Managers auf Webseiten die mit dem alten Homepage Baukasten von Jimdo erstellt wurden.
Achtung: Jimdo bietet mit „Dolphin“ eine neue Software zur Erstellung von Webseiten und Shops (dort kann kein Tag Manager integriert werden). Dieser Guide bezieht sich auf den klassischen Editor „Creator“. Der Fokus bei der weiteren Entwicklung liegt sicher auf dem neuen System. Schau dir bei der Entscheidung für die passende Lösung also auch meine Erfahrungen mit Dolphin an.
Anleitung zum Einsatz des Tag Managers in Jimdo

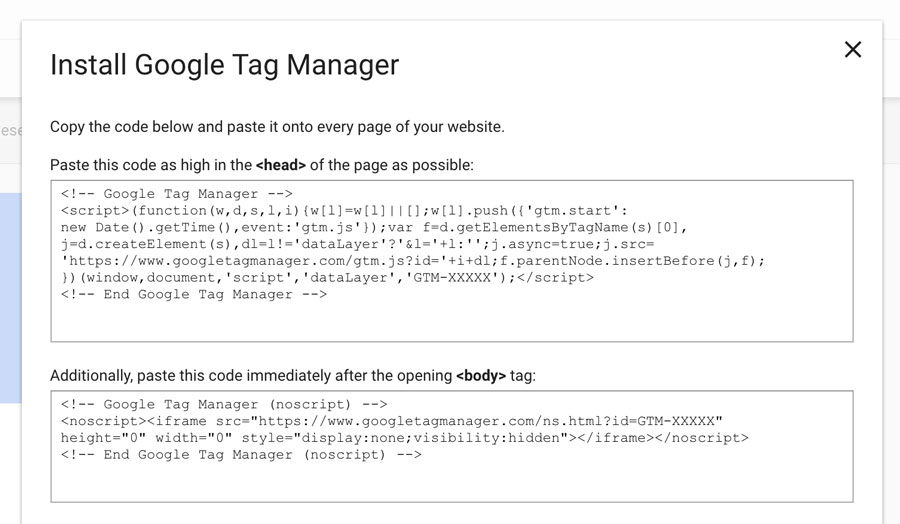
Wenn deinen übergeordneten Container im Google Tag Manager erstellt hast, erhältst du ein Code-Snippet zur Integration auf deiner Webseite. Ein Teil soll in den Head, der zweite Teil soll in den Body. Den zweiten Code-Teil, für den Body lassen wir weg. Dieser würde als Fallback greifen, wenn ein Besucher mit deaktiviertem JavaScript auf die Seite gelangt.
Worte die zwischen den Zeichenfolgen < ! – – und – – > geschrieben stehen, sind nur Kommentare im HTML und haben keine weitere Funktion.

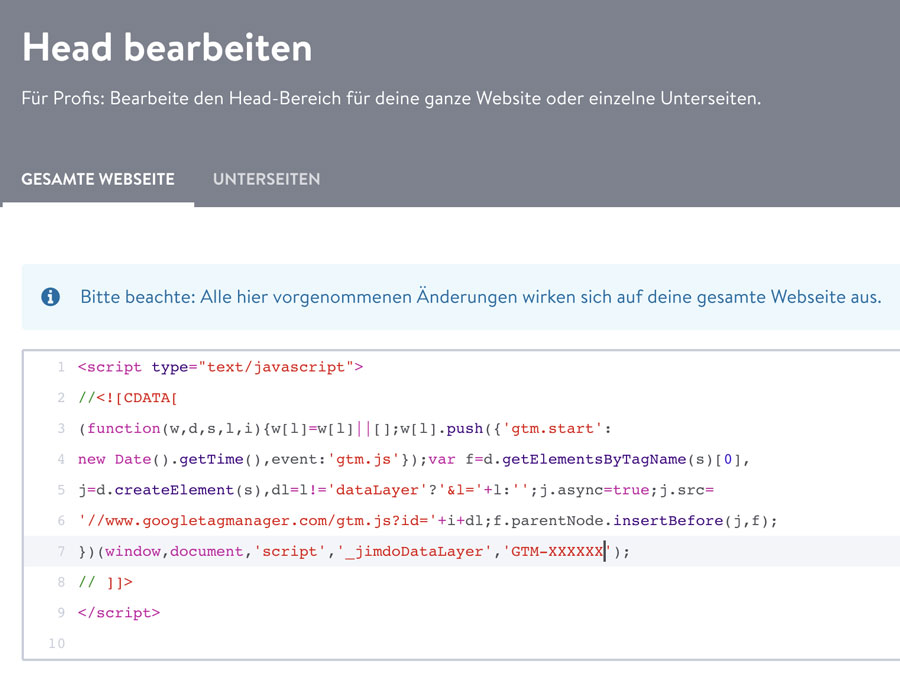
Du wählst also im Administrations-Menü deiner Jimdo-Website die Option zur Bearbeitung des Heads. Dort fügst du dann den ersten Teil des Snippets mit zwei wichtigen Ergänzungen ein: Die Zeichen…
[html]//<![CDATA[[/html]
…müssen in der zweiten Zeile manuell hinzugefügt werden. In der vorletzten Zeile muss zudem die Zeichenfolge…
[html]//]]>[/html]
…ergänzt werden.
Alles zusammen sollte dann so aussehen:
<script type="text/javascript">
//<![CDATA[
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'//www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','_jimdoDataLayer','GTM-XXXXX');
// ]]>
</script>Beachte bitte, dass du das hier eingesetzte Script kopieren und einfügen kannst, dann aber noch deine individuelle Container-ID einsetzen musst. In meiner Vorlage ist diese mit dem Platzhalter GTM-XXXXX besetzt.
Wenn du speicherst, sollte sich das von dir eingefügt Script nicht von selbst entfernt haben. Dies würde nämlich der Fall sein, wenn du den Tag Manager ohne die beiden genannten Zeichenfolgen in deine Jimdo Seite einsetzt.
Über den Tag Manager und Jimdo
Mit dem Google Tag Manager lassen sich jegliche Scripte als sogenannte Tags ausgelöst werden. Ein Mal eingesetzt können einzelne Tags mit Triggern versehen werden, über die sich eine individuelle Ausspielung auf einzelnen Unterseiten definieren lässt. So kann beispielsweise auch Google Analytics auf jeder Seite eingebunden werden.
Der Homepage Baukasten von Jimdo ermöglicht selbst Einsteigern ohne Programmierkenntnisse eine individuelle Website selbst zu erstellen. Mit dem intuitiven Seiteneditor können Text-Elemente und Bilder frei an jeder Position der Homepage platziert werden. Auch ein Onlineshop kann mit dem Baukastensystem eingerichtet werden. Zur Erstellung eines Shops mit Jimdo habe ich bereits einen Umfangreichen Bericht veröffentlicht.