So einfach kannst du Google Fonts und Schriften von anderen Quellen lokal auf deiner WordPress Website installieren.
1. Schrift herunterladen
Lade deine Schrift von einer Quelle wie Google Fonts herunter. In meinem Beispiel habe ich die Schrift Noto Serif Display genutzt. Du findest in dem Paket eine oder mehrere Dateien mit der Endung .ttf, alternativ aber auch Dateien mit der Endung .woff, woff2, .otf oder .eot.
Mein Favorit ist die Variante mit der Dateiendung .woff2, oder alternativ .woff als Vorgängermodell. In meinem Fall der Google Font „Noto“ steht aber nur die .ttf zur Verfügung.
2. Installiere das hauseigene Plugin „Create Block Theme“
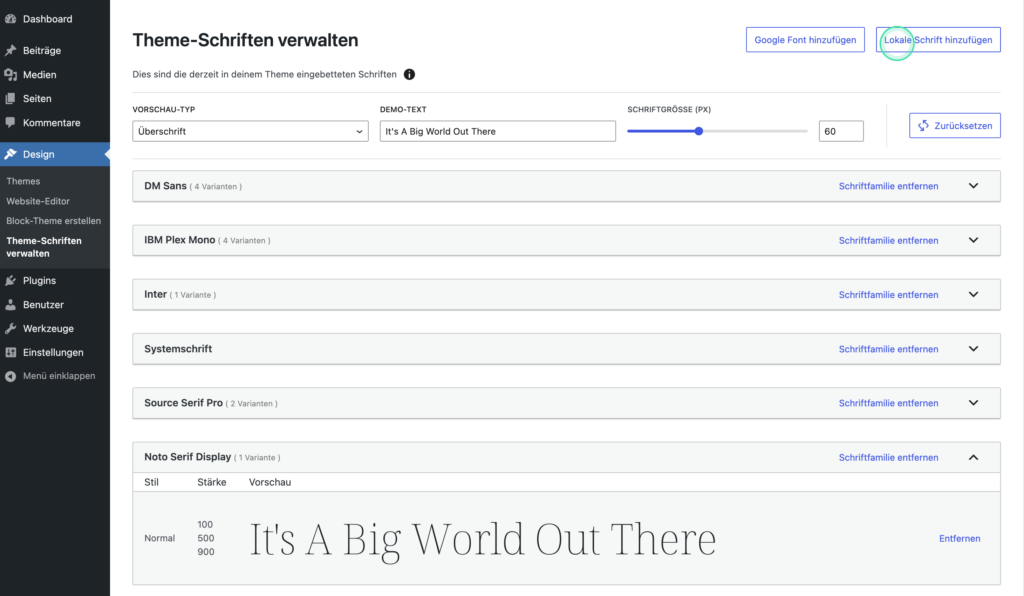
Mit diesem Plugin kannst du deine Schriften zum aktiven Theme verwalten und auch ein Child-Theme erzeugen. In meinem Fall füge ich die Schrift einfach dem Standard-Block-Theme Twenty-Twenty-Three hinzu.

Mit der Option „Google Font hinzufügen“ musst du die Schrift nicht einmal zuvor herunterladen. Hier wird die Schrift direkt auf deinen Website kopiert. Diese Variante ist genauso DSGVO-konform. Es gibt später keine Server-Requests an Google-Server, wenn ein Besucher die Website betrachtet.
3. Schrift im Editor auswählen
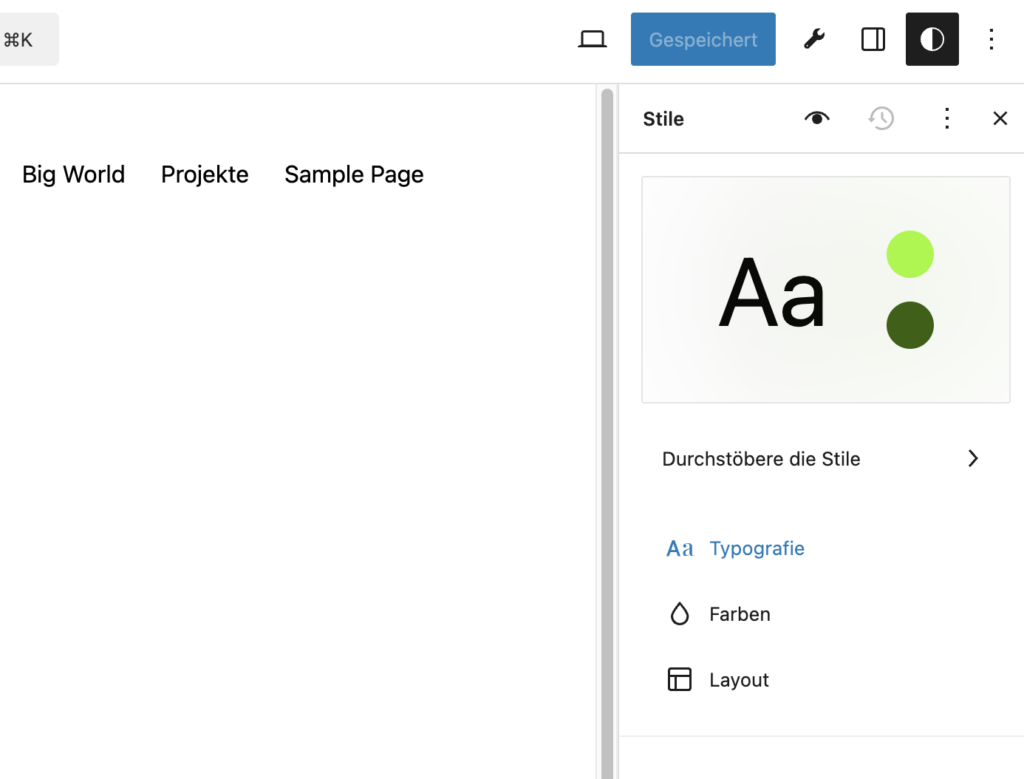
Jetzt kannst du in den Editor wechseln – die Schrift wird verfügbar sein. Du musst die Schrift aber nicht immer wieder zuordnen, um sie zu verwenden. Du kannst deinem Fließtext und Überschriften an zentraler Stelle deines Themes Schriftarten und Formatierungen zuweisen. Die Option findest du unter Design > Website-Editor > Stile > Typographie (rechts).

Dein WordPress-Backend sieht anders aus?
Ich nutze in meiner Anleitung WordPress im absoluten Standard mit dem Theme „Twenty Twenty Three“ und dem Gutenberg Editor. Also unverändert wie nach einer frischen Installation und ganz ohne Theme-Builder.
Mit dem Block-Editor kann man nämlich auch alles bauen, was man früher nur mit Theme-Buildern wie Divi, Elementor, Astra, Enfold oder Beaver Builder machen konnte. Ich supporte diese umständlichen Krücken aber leider nicht in meinen Anleitungen. Die Zukunft gehört dem Standard-Editor. Daher könnte es auch für dich Sinnvoll sein, sich langfristig mit dem Standard-Editor anzufreunden. Themes in diesem Sinne werden voraussichtlich sterben.
Dateitypen .ttf, .woff, woff2 – was ist was?
Das sind alles Schriftart-Dateiformate, die in verschiedenen Kontexten und Browsern verwendet werden, um Text auf Webseiten und in Anwendungen darzustellen. Hier ist eine kurze Erklärung zu jedem Dateiformat:
.ttf (TrueType Font) ist ein weit verbreitetes und älteres Schriftformat, das sowohl auf Windows- als auch auf macOS-Plattformen unterstützt wird. Es wurde ursprünglich in den späten 1980er Jahren von Apple und Microsoft entwickelt.
.woff (Web Open Font Format) ist ein komprimiertes Font-Format, das speziell für die Verwendung im Web entwickelt wurde. Es bietet eine bessere Leistung als TrueType- oder OpenType-Dateien, da es eine kleinere Dateigröße hat und somit schneller geladen werden kann.
.woff2 ist eine Weiterentwicklung von .woff, die eine noch stärkere Kompression bietet und somit schnellere Ladezeiten ermöglicht. Sie bietet eine größere Unterstützung für verschiedene Schriftarten-Features.
.otf (OpenType Font) ist eine von Adobe und Microsoft entwickeltes Schrift-Format. Optimal für den Einsatz auf dem Rechner und Programmen wie Photoshop.
.eot (Embedded OpenType): Dieses Schriftformat ist hauptsächlich für Internet Explorer-Versionen 4 bis 8 optimiert und ist damit in neueren Browsern weniger weniger unterstützt.
In Bezug auf die beste Wahl für die Verwendung in Webprojekten ist das WOFF2-Format heutzutage die empfohlene Option, da es eine bessere Kompression und schnellere Ladezeiten bietet. WOFF2 wird von den meisten modernen Browsern unterstützt. Um jedoch eine breitere Browser-Kompatibilität zu gewährleisten, ist es ratsam, auch WOFF- und TTF-Dateien bereitzustellen. EOT und OTF sind in den meisten modernen Webprojekten weniger relevant, es sei denn, Sie müssen speziell ältere Versionen des Internet Explorer unterstützen.